Semaine du 22 novembre 2021.
En début de semaine, découverte de l’UI-UX et du fonctionnement d’Adobe XD et création de trinômes. Dans mon groupe, nous nous mettons d’accord sur le choix du concept de notre application.
” GameSwap est l’app parfaite pour acheter, vendre ou échanger des jeux vidéo aux meilleurs prix. Finies les reprises de jeux pour quelques pièces seulement! ” On pourrait effectivement qualifier l’application comme étant la LeBonCoin du jeu vidéo.
Le concept défini, il nous faut maintenant créer la meilleure expérience utilisateur (UX) possible. Mais pour cela, nous devons d’abord aller interviewer des cibles potentielles. Ni une ni deux, nous établissons un guide d’entretien et allons interviewer une douzaine de personnes. Leurs réponses sont ensuite analysées.
L’étape suivante, c’est la création de wireframes. Cetta étape correspond à la création de maquettes pour l’interface de l’application, au niveau de l’expérience utilisateur uniquement. L’UI (Interface utilisateur), qui correspond à la partie graphique de l’app, c’est l’étape d’après.

Wireframes de GameSwap



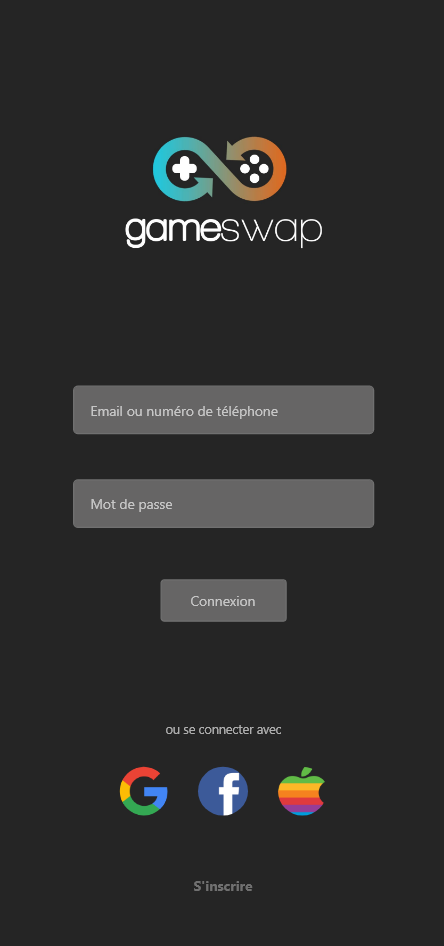
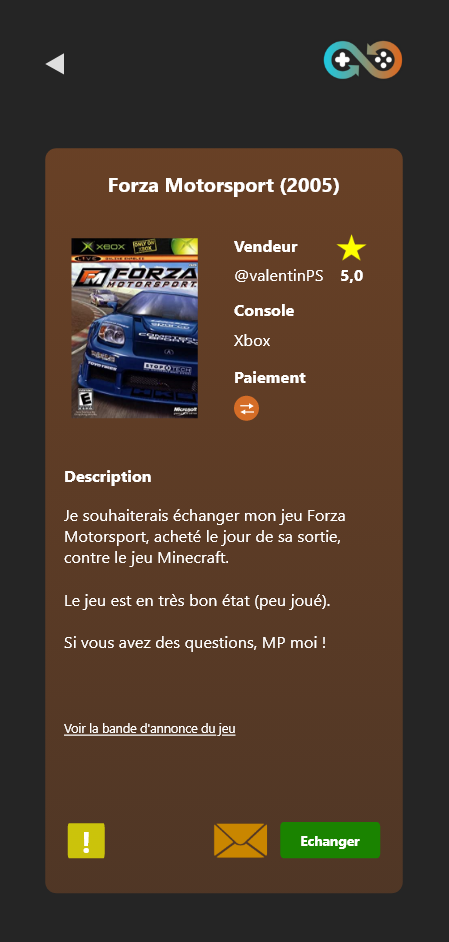
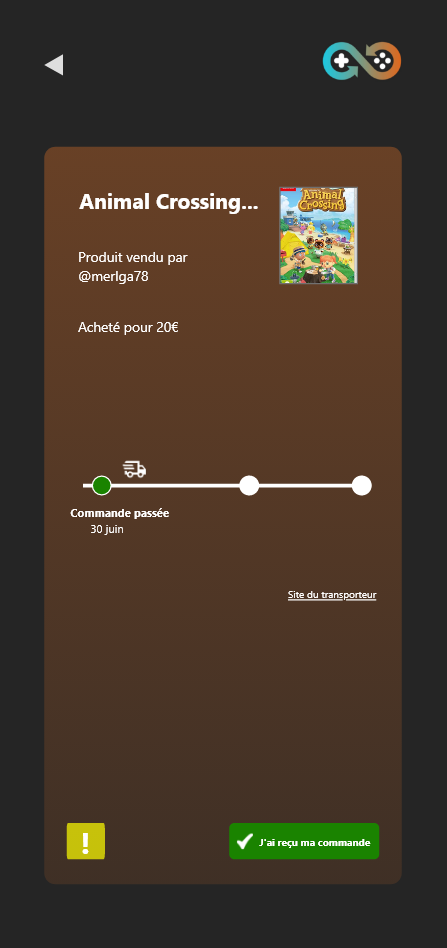
Interfaces de l’application GameSwap (Adobe XD)